Разработка сайта
для сервиса аренды гаджетов
Задачи проекта:
- Создать сайт готовый к поисковому продвижению;
- Учесть в дизайне особенности бизнеса клиента;
- Сделать удобную административную панель для приема и обработки заявок.

Что было сделано
Дизайн
С точки зрения дизайна решались 2 проблемы:
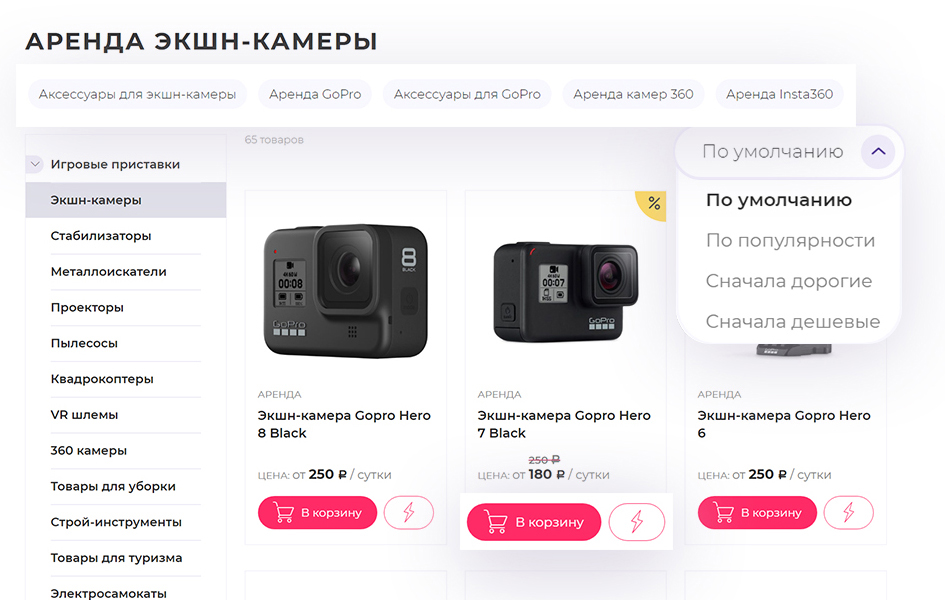
Конверсия
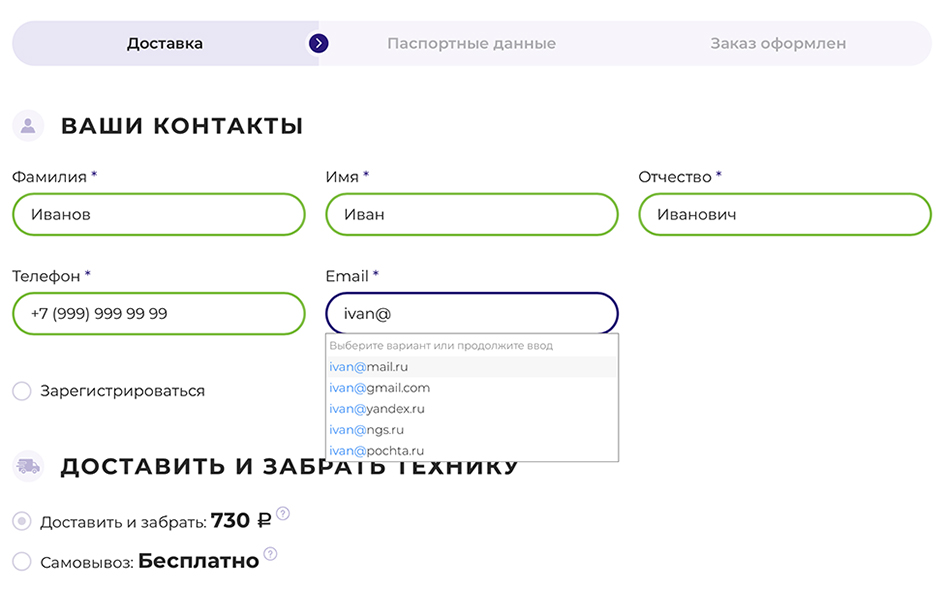
Новый непривычный функционал не очевиден для пользователя и нужно его сделать максимально интуитивным;
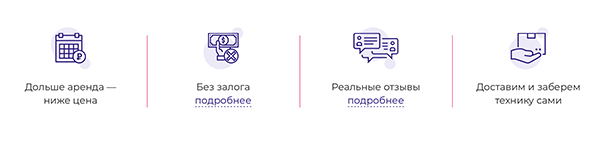
Преимущества
Клиент передал список преимуществ, которые необходимо эффективно отобразить на сайте.
Конверсия
Преимущества
-
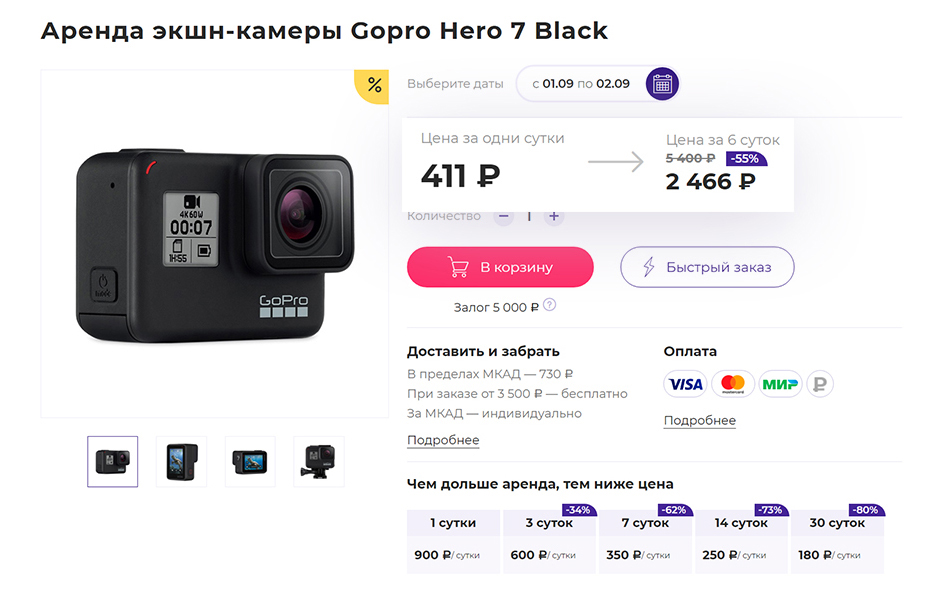
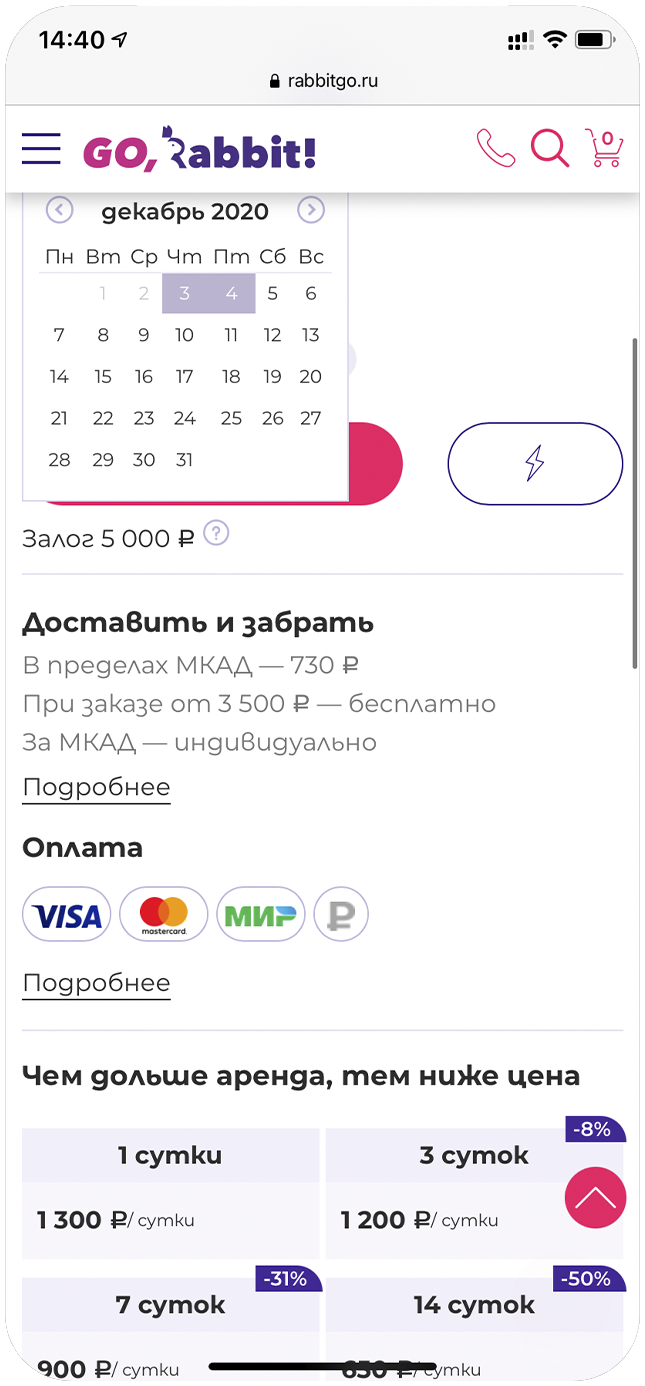
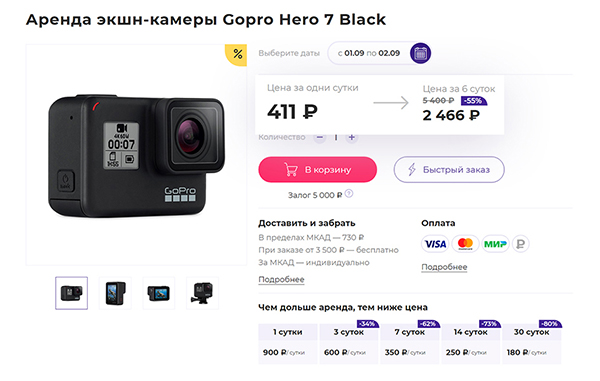
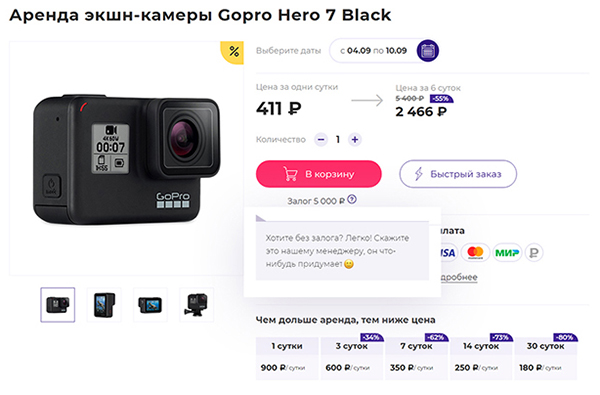
Дольше аренда — ниже цена
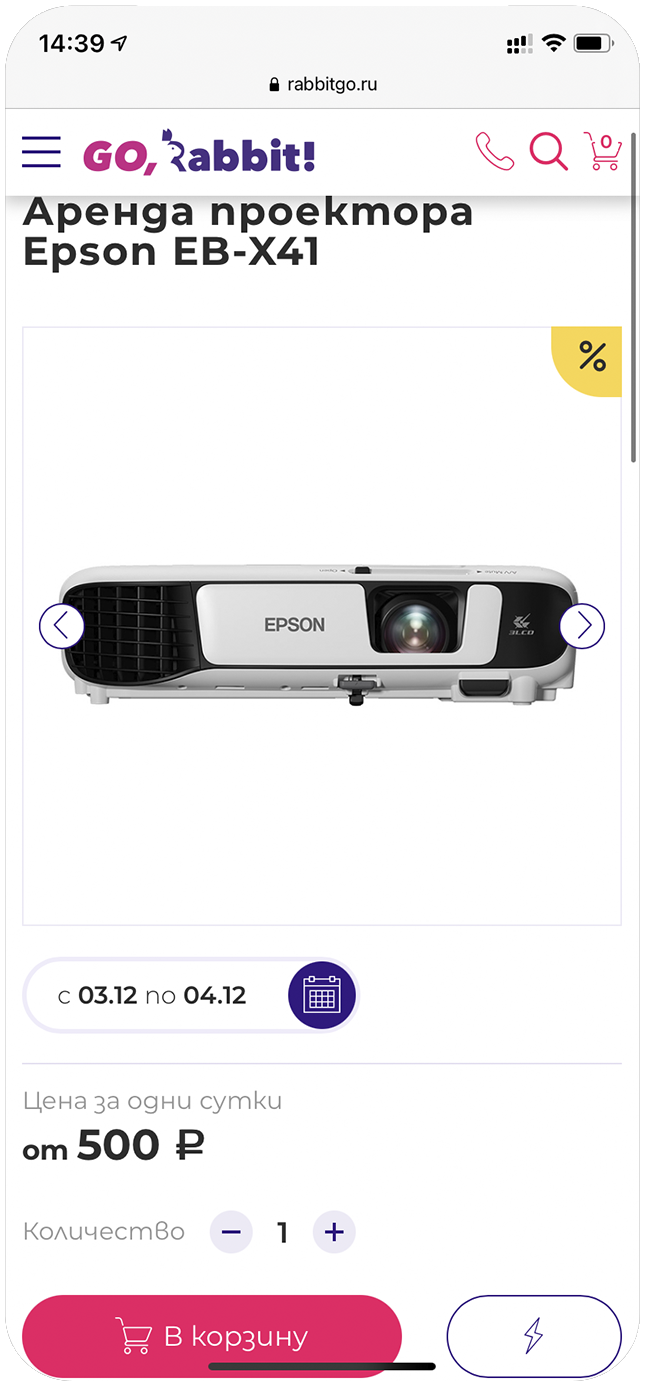
При выборе нужных дат, автоматически отображается цена с учетом скидки:

-
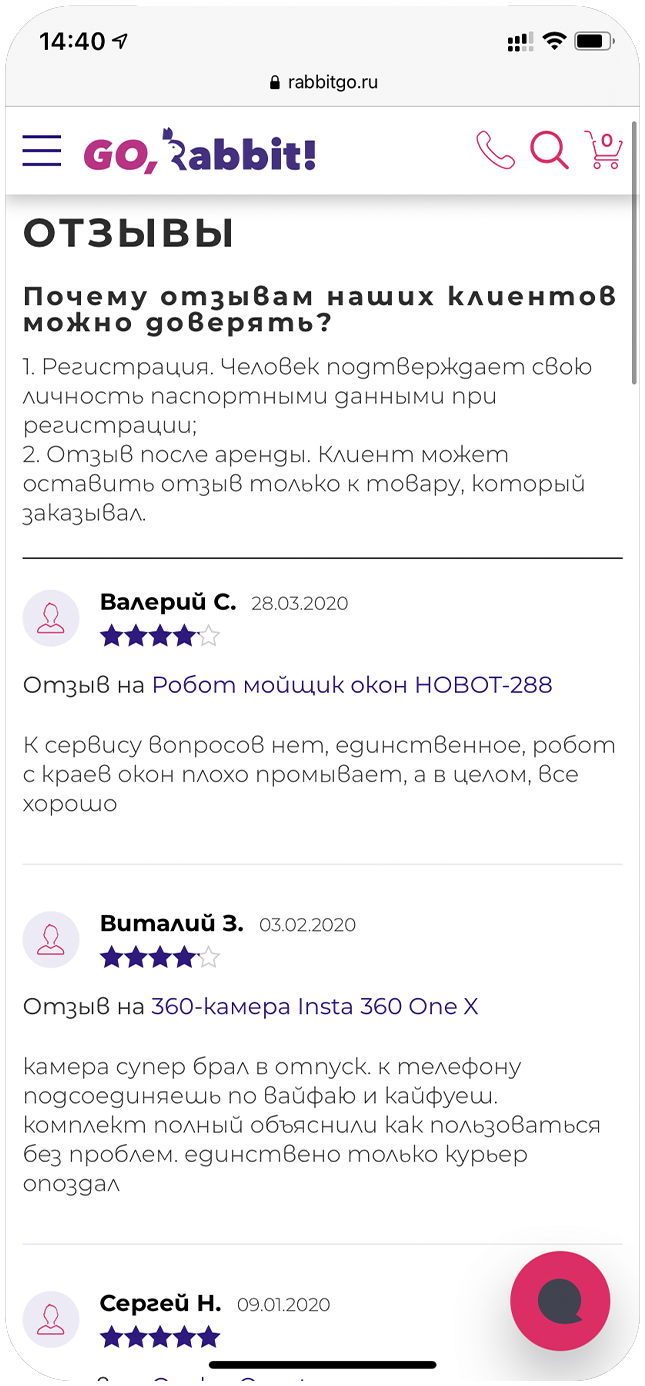
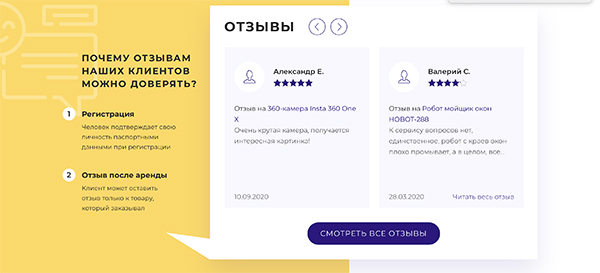
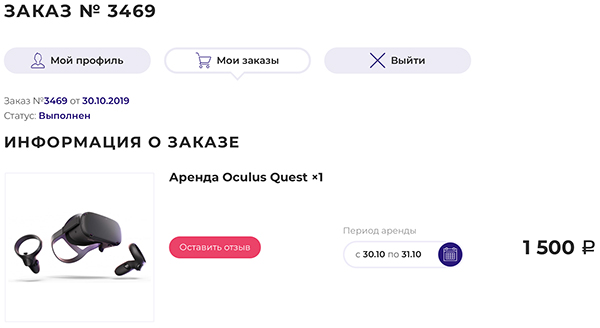
Реальные отзывы
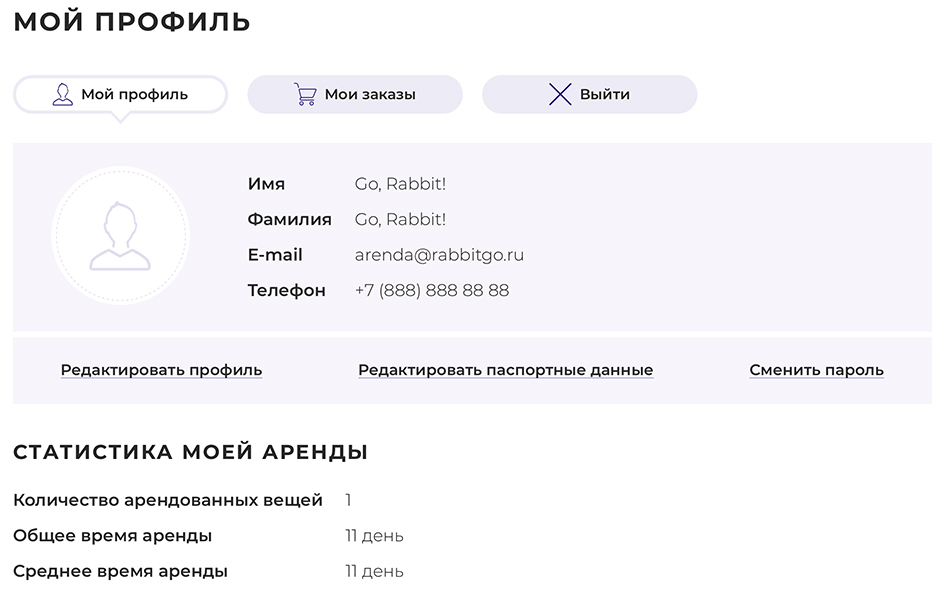
В данной тематике, клиентам очень важны отзывы, поэтому мы предусмотрели особый функционал размещения отзывов:

Чтобы оставить отзыв клиент должен совершить заказ на сайте и после окончания срока аренды в личном кабинете появляется форма для отзыва.

-
Без залога
Здесь было важно «сыграть на грани фола», хвалиться тем, что у нашего сервиса можно оформить аренду без залога, но при этом не вводить людей в заблуждение и в доступной форме донести как:

В триггерах используется якорная ссылка «Подробнее» на блок с условиями аренды без залога:

В карточке товара используется подсказка при наведении мышкой:

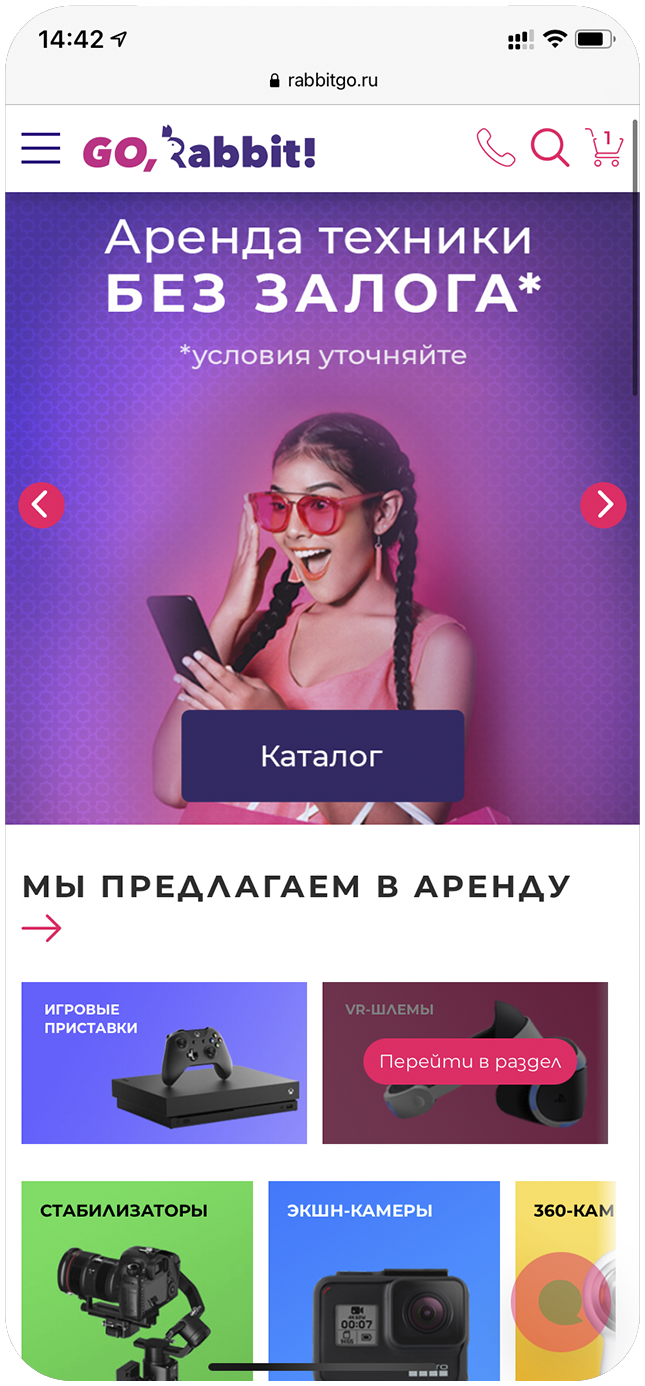
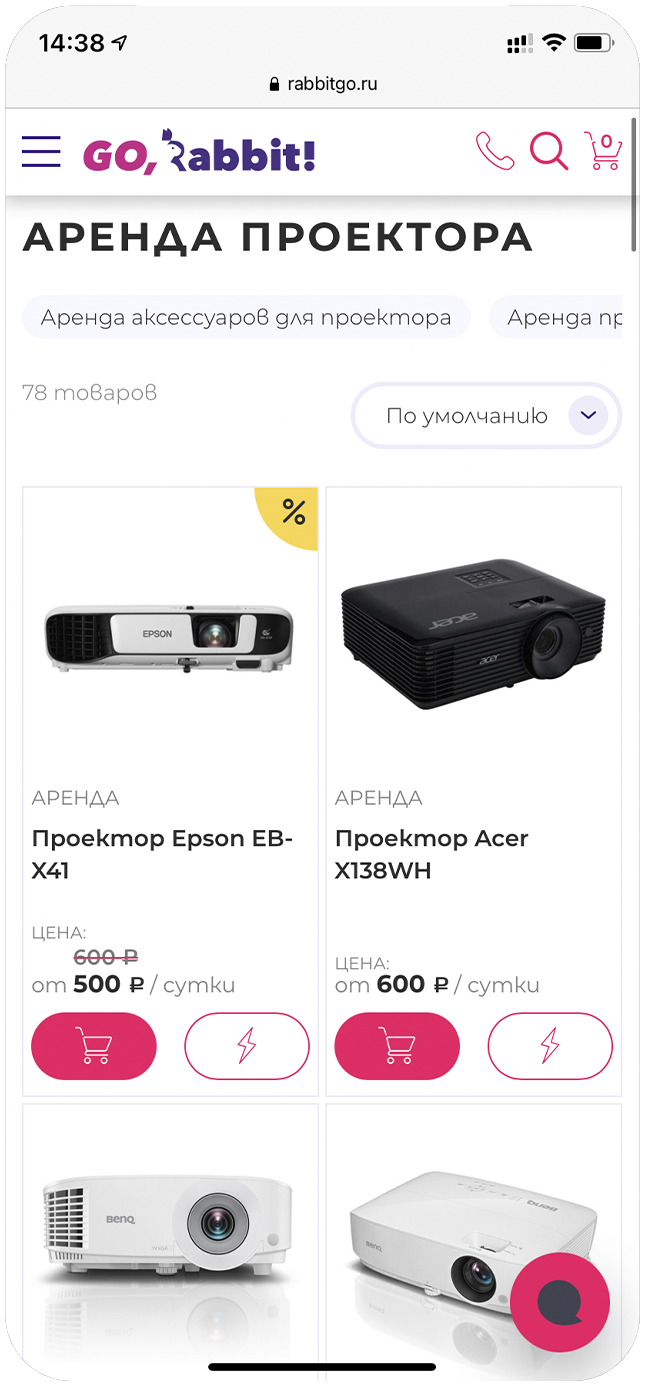
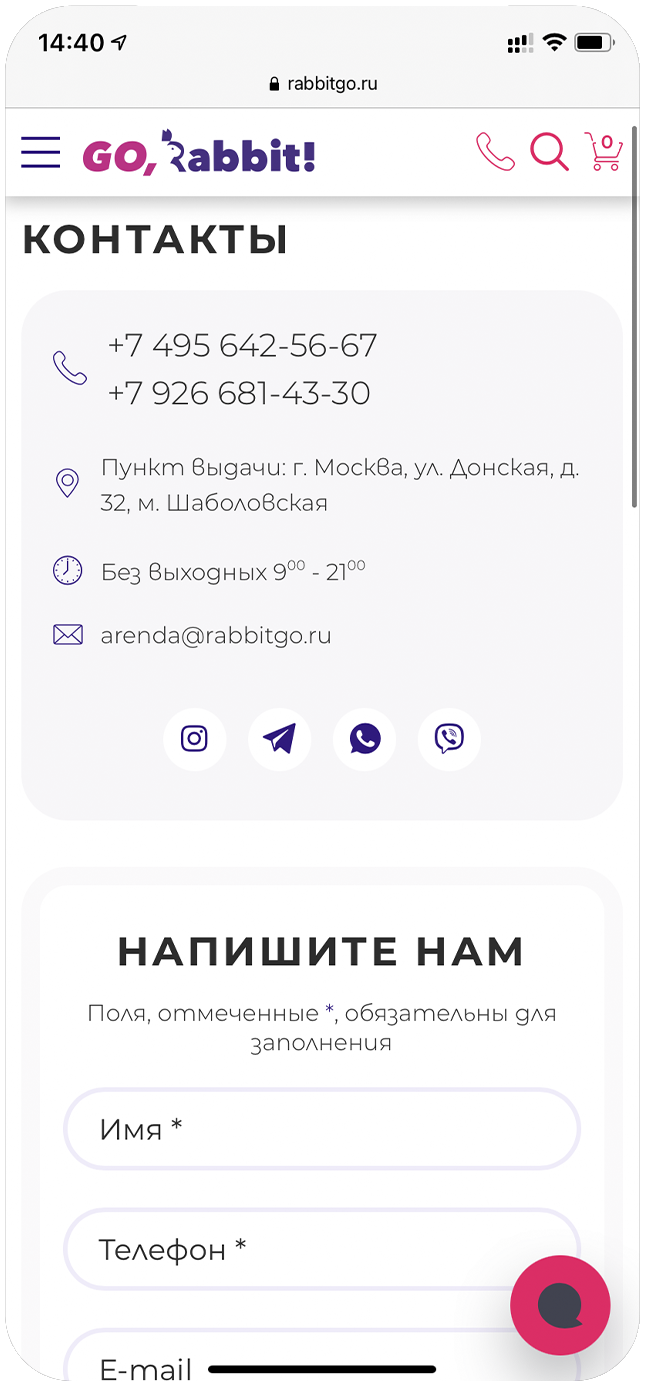
Мобильная версия
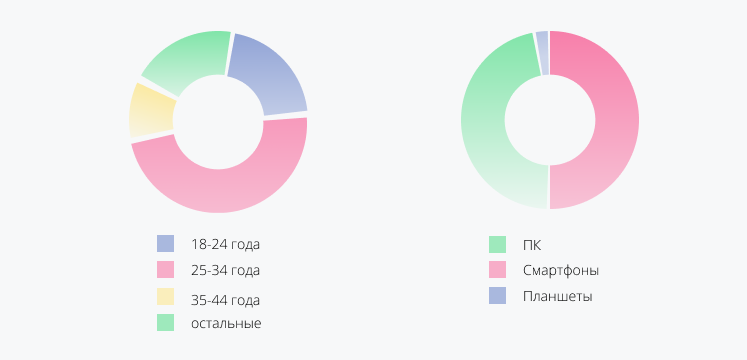
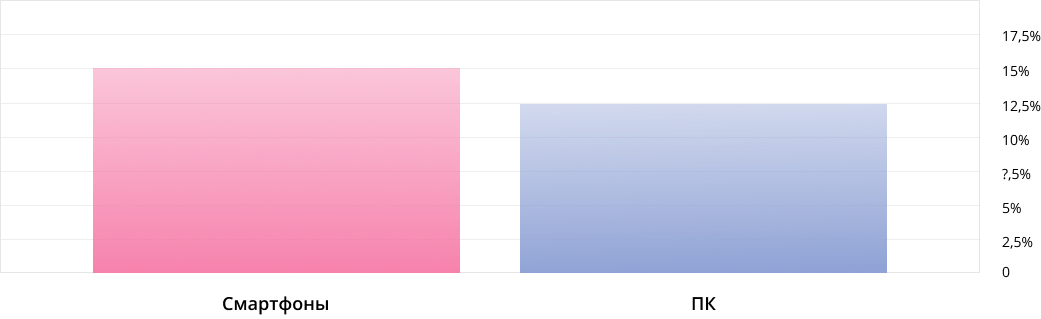
Целевая аудитория сервиса — молодые люди от 25-35 людей. Большинство из них используют именно мобильные устройства, в связи с чем необходимо реализовать удобную в том числе мобильную версию сайта, что нам и удалось.

Отказы

Административная панель
Задачи
- Создать интуитивно понятный интерфейс для работы с контентом;
- Возможность удобной обработки заказов.
Реализовано
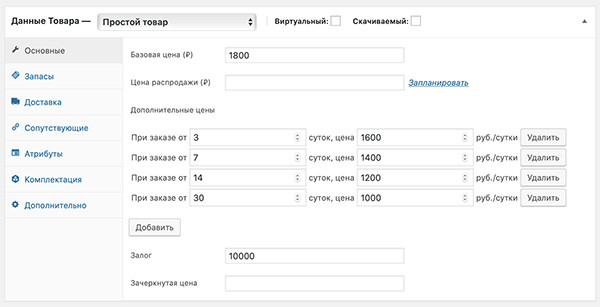
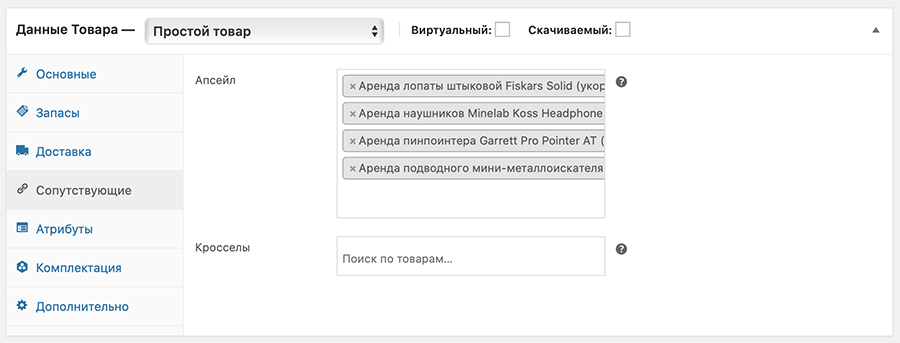
Через админку можно легко редактировать любые параметры карточкек товаров:


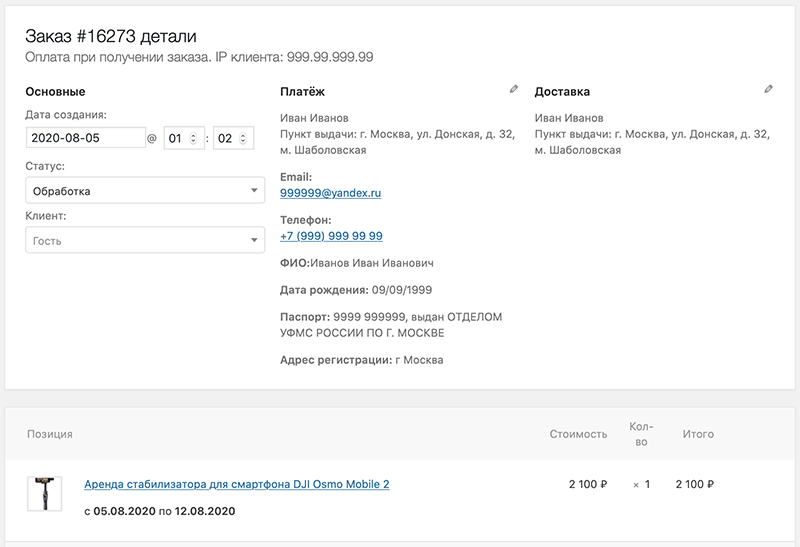
Также админка является полноценной CRM-системой для обработки заказов, благодаря настройке плагина WooComerce:

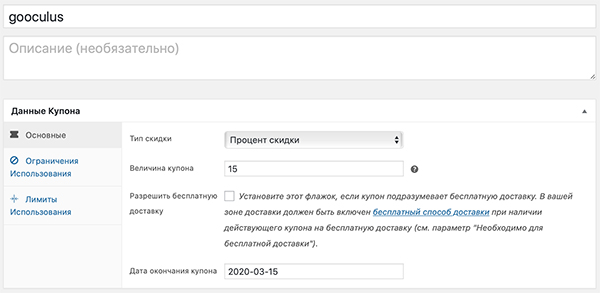
Есть возможность редактирования практически любого функционала, например, создание и изменение промокодов:

Что получилось
- Внедрили весь необходимый функционал для удобного оформления заказа;
- Грамотно внедрили в дизайн преимущества компании;
- Реализовали удобную мобильную версию;
- Интегрировали все с системой управления.